What is a Technology Stack? Tech Stacks explained

Organizations utilize software to manage, automate, and improve their operations. Software performance, scalability, and functionality depend on the technology, or tech, stack used by the development team. Selecting the correct technology or the right tech stack ensures that the software application satisfies user demands. In this article, we explore the technology stack’s components and importance. We will also explore the different types of technology stacks and guide you in choosing the right technology stack for your software application.
On this page:
- Components of a Technology Stack
- Front-end and Back-end Tech Stacks
- Choosing the Right Tech Stack: A Strategic Decision for Success
- Exploring Different Tech Stacks: Tailoring Solutions to Project Needs
- Building Web Applications with Tech Stacks: Unveiling Seamless Functionality
- Software Development and Tech Stacks: Crafting Robust Applications
- Security and Tech Stacks: Fortifying Software Integrity
- Next Steps: Guiding Your Tech Stack Journey
Components of a Technology Stack
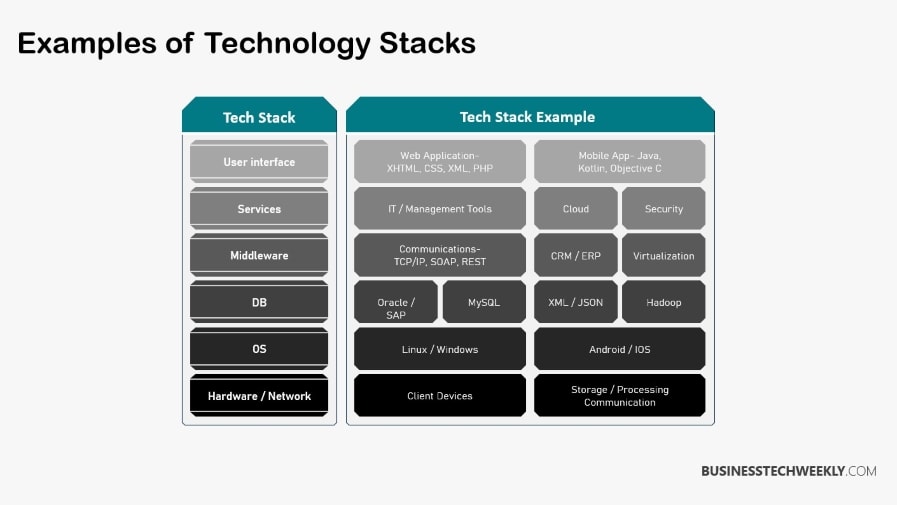
A technology stack, or a tech stack, is a set of software tools and components developers use to create, develop, and deploy software applications. Let’s delve into the key elements that constitute a technology stack:
Programming Languages: Building the Software Core
At the very core of any technology stack lies the programming languages. These languages, such as Python, Java, Ruby, and JavaScript, define how software interacts with users and processes data. They are the fundamental tools software developers use to create instructions for the computer to execute, allowing for dynamic and responsive applications.
Database Management Systems (DBMS): Safeguarding and Retrieving Data
In the dynamic world of technology, data management is crucial. Database Management Systems (DBMS) are pivotal in managing data storage and retrieval. Systems like MySQL, PostgreSQL, and MongoDB offer efficiency, security, and flexibility. Each DBMS caters to specific data needs, whether structured, unstructured, or semi-structured, ensuring that information is organized and accessible.
Operating Systems (OS): The Software Backbone
Operating systems provide the foundational platform on which software applications run. Whether it’s Windows, macOS, or Linux, the operating system, systems manage hardware resources, facilitate communication between software and hardware, and ensures a smooth execution environment. They serve as the backbone of software, enabling applications to function effectively and interact with hardware components.
Web Servers: Serving and Responding to Requests
For web applications, web servers are like the traffic controllers of the internet. Web servers such as Apache and Nginx handle incoming HTTP requests, serving web pages and content to users. They manage the flow of information between the user’s browser and the application or web stack’s back-end, ensuring seamless and reliable communication.
User Interface (UI): Bridging the Human-Computer Gap
The user interface (UI) is the visual element users interact directly with. UI components are crafted using HTML, CSS, and JavaScript, combining design aesthetics with functional elements. A well-designed UI provides an intuitive and engaging user experience, making interactions smooth and visually appealing.
Back-end Technologies: Powering the Behind-the-Scenes
Behind every successful application is a robust back-end that handles server-side logic, data processing, and storage. Technologies like Node.js, Django, and Ruby on Rails power the back-end, enabling applications to process data, manage user authentication, and perform complex computations. The back-end ensures that the application runs smoothly and efficiently.
Front-end Technologies: Where Aesthetics Meet Functionality
Front-end technologies focus on the presentation and user interaction aspects of an application. Frameworks like React, Angular, and Vue.js bring aesthetics and functionality to the forefront. They allow developers to create dynamic and responsive user interfaces, enhancing the overall user experience.
Data Storage Solutions: Adapting to Project Needs
Different projects have different data storage requirements. Whether traditional relational databases, flexible NoSQL databases, or cloud-based solutions, data storage solutions adapt to project needs. These solutions provide the foundation of a database management system for organizing and retrieving data, ensuring that the application can handle the data effectively.
Web Application Frameworks: Structured Development
Web application frameworks provide structured foundations for development. Frameworks like Flask, Express, and Laravel offer pre-built modules and libraries that streamline the web development and process. They encourage best practices, code reusability, and efficient collaboration among developers and software teams, leading to a faster and more reliable mobile application and development process.
Runtime Environments: Enhancing Performance
Runtime environments like Node.js optimize the performance of server-side applications. Node.js enables the execution of JavaScript on the server, unifying the development language and enhancing performance by using event-driven, non-blocking I/O. This optimization results in faster response times and efficient resource utilization.
Security Measures: Safeguarding Software and Data
In the ever-evolving landscape of technology, security is paramount. Security measures protect software and user data from potential threats, including encryption, authentication mechanisms, and vulnerability assessments. Incorporating robust security practices ensures that applications are resilient against breaches and unauthorized access.

Front-end and Back-end Tech Stacks
In the dynamic landscape of software development, front-end, and back-end technology stacks are the dual engines that power modern applications. These distinct but interdependent stacks are tailored to handle different aspects of the web stack, software functionality, and user interaction. Let’s explore the intricacies of both solutions stack here:
Frontend Tech Stack: Crafting User-Facing Excellence
The front-end technology stack includes tools and components to create the software application’s user interface. This web stack includes user interface design, layout, and interaction components.
- User Interfaces (UIs): Front-end stacks encompass the visual and interactive elements users directly engage with, shaping the user experience.
- Hypertext Markup Language (HTML): The fundamental building block, HTML structures web content and provides the foundation for web pages.
- Cascading Style Sheets (CSS): CSS adds design and style, controlling the layout, colors, and visual aspects of the UI.
- JavaScript: The cornerstone of interactivity, JavaScript enables dynamic updates, animations, and real-time responses in web applications.
- Front-end Frameworks: Robust frameworks like React, Angular, and Vue.js streamline UI development, offering reusable components and efficient state management.
- User Experience (UX): Incorporating user-centric design principles, UX ensures seamless navigation and a visually appealing interface.
Backend Tech Stack: Empowering Core Functionality
The back-end technology stack includes software tools and components to develop the software application’s server-side processing and data storage capabilities. This includes web server software, database management, and APIs.
- Server-side Logic: Back-end stacks house the logic that processes user requests, handles data, and orchestrates core application functions.
- Server-side Languages: Python, Java, PHP, and Ruby are used to create the back-end logic, interacting with databases and other systems.
- Databases and Data Storage: Back-end stacks manage data using database systems, such as MySQL, PostgreSQL, or NoSQL alternatives like MongoDB.
- Back-end Frameworks: Frameworks like Django, Flask, and Ruby on Rails expedite back-end development, providing structure and tools.
- API Development: Application Programming Interfaces (APIs) facilitate communication between the front and back end, enabling data exchange and integration.
- Security and Authentication: Back-end stacks implement security measures, such as encryption and authentication, safeguarding sensitive user data.
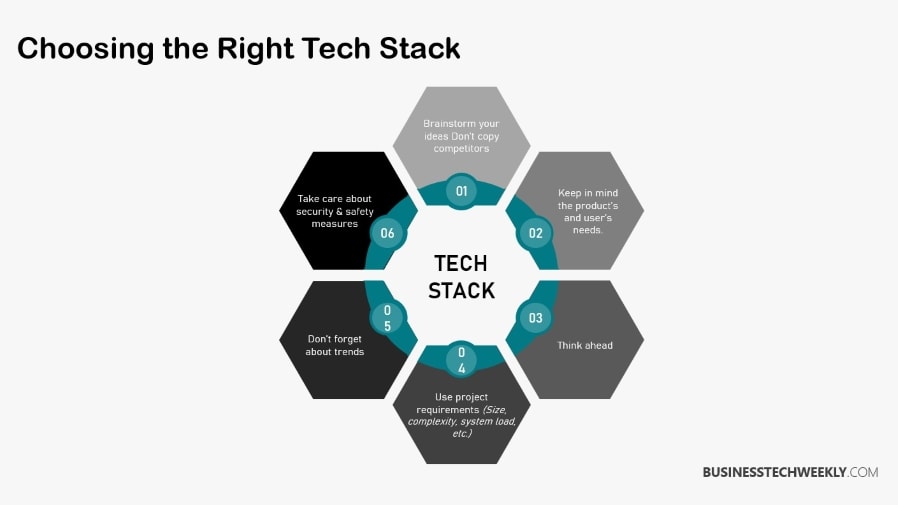
Choosing the Right Tech Stack: A Strategic Decision for Success
Selecting the right backend tech stack for your project is a pivotal decision that can profoundly influence its success. This process requires a thorough understanding of project requirements, scalability needs, and user expectations. Here’s a checklist to assist you in making this crucial choice: Assess Project Requirements:
- Define project goals, features, and functionalities to determine the technical needs.
- Consider factors such as the complexity of interactions, data handling, and expected user traffic.
Scalability and Future Growth:
- Anticipate scalability requirements for the long term, ensuring your chosen stack can accommodate increased user loads and data volumes.
- Evaluate how easily the stack can adapt to new features and emerging technologies.
User Feedback and Experience:
- Analyze user expectations and preferences to align the stack with the desired user experience.
- Prioritize responsiveness, speed, and intuitive interfaces that resonate with your target audience.
Project Budget and Timeframe:
- Balance project constraints with the capabilities of your chosen stack. Consider factors like development time, maintenance costs, and available resources.
Team Expertise and Skillset:
- Assess your development team’s proficiency with various technologies, as familiarity can enhance efficiency and minimize learning curves.
- Weigh the benefits of leveraging your team’s strengths against the potential of learning new technologies.
Community Support and Resources:
- Opt for stacks with active communities and abundant online resources. This ensures quick issue resolution, updates, and access to best practices.
Security and Maintenance:
- Prioritize security by selecting technologies with strong track records in mitigating vulnerabilities.
- Evaluate maintenance requirements and ensure your team can manage updates, patches, and potential security concerns.
Integration Possibilities:
- Consider how well your chosen stack integrates with other tools, APIs, and third-party services.
- Seamless integration enhances functionality and streamlines workflows.
Flexibility for Innovation:
- Choose a stack that allows room for innovation and adaptation to future technological advancements.
- A flexible stack ensures your software stack remains relevant and competitive.
Testing and Prototyping:
- Conduct prototypes and proof-of-concept tests using potential stacks to evaluate their suitability for your project’s unique demands.

Exploring Different Tech Stacks: Tailoring Solutions to Project Needs
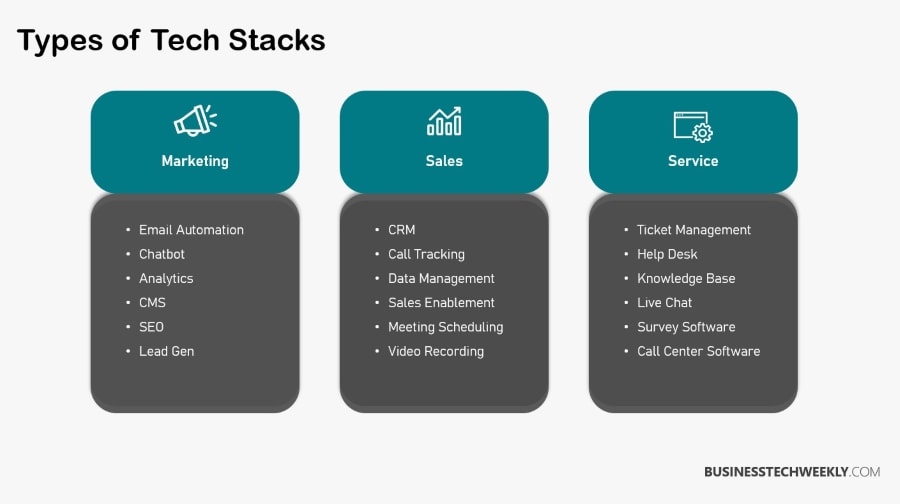
Various tech stacks emerge as tailored solutions to meet specific project requirements in the diverse software development landscape. Each tech stack has its own advantages, catering to distinct needs across industries and application types. Delve into the world of different tech stacks to understand how they can shape your development journey:
| LAMP Stack (Linux, Apache, MySQL, PHP) |
|
| MEAN Stack (MongoDB, Express.js, Angular, Node.js) |
|
| Ruby on Rails Stack |
|
| MERN Stack (MongoDB, Express.js, React, Node.js) |
|
| Full Stack Development |
|
| Custom Stacks for Unique Needs |
|
| Mobile App Stacks |
|
| Business App Stacks |
|
| Evolving Stacks and Emerging Trends |
|

Building Web Applications with Tech Stacks: Unveiling Seamless Functionality
The harmonious synergy of a technology stack lays the foundation for crafting sophisticated and functional web applications. Developers create user-centric, responsive, and feature-rich web apps and experiences by strategically blending front-end and back-end technologies. Let’s explore how technology stacks drive the process of building web applications.
Front-end Tech Stack Unveiled
The . frontend tech stack front-end tech stack forms the user-facing layer of a web application, shaping the overall user experience.
- Utilizing HTML, CSS, and JavaScript: These foundational technologies work to structure, style, and add interactivity to web pages, creating a seamless UI for navigation and interaction.
- JavaScript Frameworks: Advanced frameworks such as React, Angular, and Vue.js provide developers with tools to build dynamic and captivating user experiences. These web frameworks facilitate efficient rendering, state management, and component reusability, contributing to responsive interfaces.
User-Centric Interface Design:
The collaboration between UI/UX designers and developers is pivotal in creating visually appealing and user-friendly interfaces. Designer-Developer Collaboration: Close cooperation between UI/UX designers and developers ensures that all the technologies and visual elements align with the application’s functionality. Attention to detail in design enhances user engagement and satisfaction, making the user interface intuitive and inviting.
Data Flow and Interaction
The interactive capabilities of JavaScript play a crucial role in enabling real-time updates and dynamic content presentation on web pages without requiring full-page reloads. API Integration: Application Programming Interfaces (APIs) bridge all the technology services on the front and back-end, facilitating seamless data exchange and interaction. This integration ensures the user experiences a fluid interface while accessing up-to-date information.
Back-end Tech Stack Empowerment
The back-end tech stack is the technology infrastructure responsible for managing data processing, business logic, and interactions with the database.
- Server-Side Languages: Languages like Python, Java, and PHP handle dynamic content generation and data manipulation on the web server. They process user requests, perform computations, and communicate with databases to deliver the desired functionality.
- Data Storage and Management: Databases such as MySQL, PostgreSQL, and MongoDB are integral components of the back-end data stack. They store and retrieve data, ensuring efficient data management and retrieval for the application’s various functionalities.
Server-Side Rendering (SSR) and Client-Side Rendering (CSR)
Rendering strategies influence how content is displayed to users and impact the application’s initial load times and search engine optimization (SEO).
- Server-Side Rendering (SSR): This approach renders content on the server before sending it to the client’s browser. It enhances initial load times and SEO friendliness by delivering pre-rendered content directly to the user.
- Client-Side Rendering (CSR): In this approach, the rendering occurs on the client’s browser, allowing for dynamic and interactive content updates without full-page reloads. This strategy enhances the user experience by providing real-time updates.
Security and Authentication
Back-end stacks are pivotal in implementing security protocols to safeguard user data and prevent unauthorized access. User Authentication and Data Encryption: Robust authentication mechanisms, encryption techniques, and secure communication protocols ensure the security and integrity of user data. These measures contribute to building user trust and confidence in the application.
Responsive Design and Cross-Platform Compatibility
The front-end stack’s design approach determines how the application adapts to various devices and screen sizes.
- Responsive Design: The application’s interface adapts fluidly to different screen sizes by employing responsive design practices, providing an optimal viewing experience across devices. This inclusivity enhances accessibility and user satisfaction.
- Cross-Platform Compatibility: The application’s compatibility across multiple platforms, including desktops, tablets, and smartphones, ensures consistent experiences and functionality regardless of the user’s chosen device.
Iterative Development and User Feedback
Technology stacks facilitate iterative development cycles, allowing developers to refine features based on user feedback continuously. Continuous Improvement: The iterative development process enables constant refinement of the application’s features, ensuring user feedback enhances functionality and addresses user needs. This iterative approach contributes to an evolving and user-centered application.
Software Development and Tech Stacks: Crafting Robust Applications
A tech stack lies at the heart of software development, acting as the scaffolding upon which robust and efficient applications are built. Whether it’s web applications, mobile business apps, analytics tools, or business software, the strategic selection and utilization of technology across most tech stacks play a crucial role in achieving project success. Here’s how a modern tech stack shapes the landscape of software development: Versatility for Various Applications:
- Tech stacks cater to various software types, from web applications to mobile apps and enterprise solutions.
- Diverse stacks accommodate specific functionalities, ensuring optimal performance and user experiences.
Web Applications at the Core:
- Web app development often centers around front-end and back-end stacks, synergizing to deliver seamless interactions and data management.
- The front-end engages users with intuitive interfaces, while the back-end handles processing, storage, and logic.
Mobile App Development Stacks:
- Mobile app stacks, such as Flutter and React Native, streamline cross-platform development, reducing duplication of effort.
- Native mobile stacks harness platform-specific capabilities for enhanced user experiences.
Business Software Solutions:
- Stacks like the Microsoft .NET ecosystem provide tools for developing scalable and secure business applications.
- These stacks support intricate enterprise-level features and integrations.
Collaboration and Workflow Enhancement:
- Tech stacks promote collaboration among development teams by providing a standardized framework for project planning and execution.
- Shared knowledge and resources expedite development cycles and improve software quality.
Integration with Third-Party Services:
- Stacks facilitate integrating third-party services and APIs, enhancing software capabilities without reinventing the wheel.
- Integration economizes development efforts and expands functionalities.
Software Maintenance and Upgrades:
- A well-chosen stack ensures streamlined maintenance and seamless updates.
- Stacks with active communities provide support, updates, and security patches, prolonging the software’s life cycle.
Agile Development and Flexibility:
- Agile methodologies align with the adaptability of tech stacks, enabling incremental development and rapid adjustments to evolving requirements.
Global Developer Ecosystem:
- Tech stacks thrive because global developer communities contribute code, libraries, and resources.
- Developers benefit from shared knowledge and solutions, speeding up development.
Innovation and the Future of Stacks:
- The software landscape evolves with emerging technologies like AI, blockchain, and serverless computing.
- Stacks will continue incorporating these trends, enabling developers to innovate and push boundaries.
Security and Tech Stacks: Fortifying Software Integrity
In the digital age, security is of paramount importance. The choice of a technology stack significantly impacts a software application’s vulnerability to threats. Ensuring robust security measures within a tech stack includes all stacks is essential to safeguard sensitive data, protect against cyberattacks, and maintain user trust. Let’s delve into how security intertwines with the modern tech stack and starts using popular tech stacks to fortify software integrity.
Vulnerability Management
The security of a tech stack directly influences the application’s exposure to vulnerabilities. Components like programming languages, libraries, and frameworks must be regularly updated to address security issues. Regular updates ensure potential security vulnerabilities are identified and resolved promptly, reducing the risk of exploitation.
Secure Coding Practices
Programming languages and practices within a stack influence how securely code is written. Developers adhering to secure coding practices minimize the potential for introducing vulnerabilities. By following coding standards, utilizing input validation, and avoiding common security pitfalls, developers contribute to a more resilient software application.
Authentication and Authorization
Back-end stacks handle user authentication and authorization, controlling access to sensitive data and functionalities. Properly implemented authentication mechanisms prevent unauthorized access, ensuring only authenticated users can interact with the application’s sensitive features. Authorization mechanisms further refine access based on user roles and permissions.
Encryption and Data Protection
Back-end tech stacks enable data encryption, safeguarding data during transmission and storage. Encryption algorithms and secure protocols ensure data confidentiality, making it highly challenging for malicious actors to access sensitive information. This is crucial for maintaining the privacy of user data.
Security Audits and Testing
Regular security audits and penetration testing identify vulnerabilities and weaknesses within a stack. Addressing these issues enhances the stack’s resilience against potential attacks. Rigorous testing helps uncover potential security flaws and provides an opportunity to rectify them before they are exploited.
Security-Focused Libraries and Frameworks
Choosing libraries and frameworks with a reputation for security best practices adds an extra layer of protection. Secure components reduce the risk of exploiting vulnerabilities, as these tools are developed and maintained with security in mind. Leveraging well-established libraries and frameworks can significantly enhance the overall security posture of the application.
Third-Party Services and APIs
Integrating third-party services should involve assessing security measures and industry standards adherence. Improperly secured third-party services can introduce vulnerabilities into an otherwise secure stack. Due diligence in evaluating the security practices of external services is essential to prevent potential security breaches.
Regular Updates and Patches
Stacks with active communities recruit developers and maintainers to ensure the timely release of updates and security patches. Regularly applying updates mitigates known vulnerabilities, keeping the stack up-to-date with the latest security enhancements. Staying current with updates is a proactive measure to safeguard against emerging threats.
User Data Protection and Privacy
Back-end tech stacks are pivotal in ensuring compliance with data protection regulations. Implementing data anonymization and consent mechanisms aligns the modern back-end tech stack more with privacy standards. The application builds trust and credibility among users by respecting user privacy preferences.
Intrusion Detection and Incident Response
Some stacks offer built-in intrusion detection mechanisms that monitor suspicious activities. Prepared incident response plans to minimize damage in case of security breaches. A plan to detect, respond to, and recover from security incidents is essential to minimize the impact of potential breaches.
Next Steps: Guiding Your Tech Stack Journey
These steps will enable you to make informed decisions, create exceptional software experiences, and contribute to the dynamic world of technology stacks. 1. Empowerment through Choice: Tailoring Stacks to Project Needs Successful software development begins with choosing the right technology stack that aligns with your project’s unique requirements. Take these steps to choose the right tech technology stack to ensure your software stands out:
- Evaluate Project Needs: Analyze the specific features and functionalities your project demands. Consider factors such as the complexity of the application, expected user load, and potential future scalability.
- Scalability and Growth: Think long-term. Select a stack that can adapt and scale as your user base and functionality requirements grow.
- User Expectations: Keep user experience at the forefront. Choose technologies enabling you to create intuitive, responsive, visually appealing interactive user interfaces.
2. Synergy of Front-end and Back-end: Crafting Seamless Experiences A successful application seamlessly blends front-end and back-end backend technologies to provide users with a harmonious experience. Here’s how to strike that balance:
- User-Centric Interfaces: Invest in front-end technologies that deliver interactive and visually pleasing user interfaces. Prioritize responsive design and smooth interactions.
- Efficient Data Management: Focus on efficient data processing and storage on the back-end. Choose databases and server technologies to handle your application’s data needs while ensuring reliability and performance.
3. Security as a Foundation: Safeguarding Your Software Security is paramount in today’s digital landscape. Integrate robust security measures into your tech stack to protect your software and user data:
- Secure Component Selection: Opt for well-established, reputable components with a security track record.
- Regular Updates: Stay vigilant about security updates for all components in your stack, including frameworks, libraries, and tools.
- Authentication and Encryption: Implement strong authentication mechanisms and encryption protocols to safeguard user interactions and data.
4. Evolving Horizons: Staying Ahead of the Curve The tech landscape is ever-evolving. To create cutting-edge software, you must stay informed about emerging trends and technologies:
- Continuous Learning: Embrace a mindset of continuous learning. Regularly explore new tools, languages, and methodologies to keep your skills sharp.
- Trends and Innovations: Keep an eye on emerging technologies such as AI, machine learning, serverless computing, and microservices. These can open new avenues for innovative solutions.
5. Continuous Learning and Collaboration: Nurturing Growth Software development is a collaborative journey. Engage with other developers, the development team, and the community and contribute to the advancement of tech stacks:
- Developer Communities: Join online forums, discussion boards, and social media groups to connect with fellow developers. Share experiences, ask questions, and learn from others.
- Knowledge Sharing: Share your insights and experiences with the community. Write blog posts, contribute to open-source projects, and give talks to help others on their tech stack journey.
6. Harnessing Potential: Transforming Code into Impactful Software The world of technology stacks is the foundation of digital innovation. As you embark on your software technology stack development journey, remember that your choices impact users around the globe:
- Defining User Experiences: Your tech stack shapes the experiences users have with your software. Prioritize creating memorable, user-friendly interfaces that cater to their needs.
- Global Impact: The software you build can have a far-reaching impact. Strive to create solutions that solve problems and enrich lives globally.

